Insert a Snippet into a Web Page
 Open or define a new site in Dreamweaver. Then create a new page and save it as "index.htm." Now you're going to insert your Scrollable Table snippet into your Web page.
Open or define a new site in Dreamweaver. Then create a new page and save it as "index.htm." Now you're going to insert your Scrollable Table snippet into your Web page.
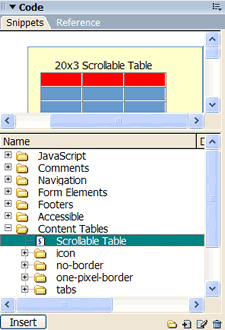
Make sure your cursor is placed in your Web page at the point where you want to insert the scrollable table. Select the Scrollable Table snippet in the Snippets Panel. You should see a preview of the scrollable table in the preview area.
Click Insert and the scrollable table should appear in your Web page. The fact that the table is scrollable isn't apparent when you're viewing the page in Dreamweaver. To see the scrollable table in action, save your page; then preview it in your browser. It should look like the scrollable table you saw at the beginning of this lesson:

Notice that the table itself doesn't scroll. Instead, it's inside a scrollable layer that only allows part of the table to appear. Because of the way the layer is defined, when the content in the layer is to big to fit in the layer, scroll bars appear.
Next you'll get really adventurous and customize the table ...
