Edit a Snippet
Now that you have your table looking the way you want, you'll put the revised table code into your snippet. Then the next time you insert the Scrollable Table snippet into a Web page, it will look the way you want and you won't have to edit everything as you just did.
Begin by clicking on <div#scrolltable> in the codebar to select the layer. Then click Code to switch to code view.

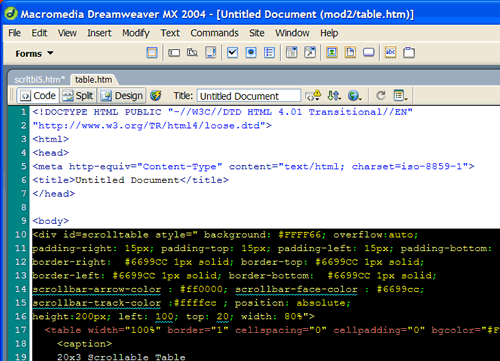
You should see a bunch of HTML code with some of it (the layer and table code) selected:

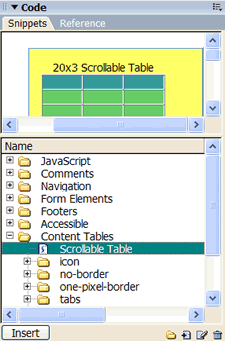
Use Edit > Copy or CTRL-C to copy the code to the clipboard. Next select the Scrollable Table snippet in the Snippet Panel. Click the Edit Snippet icon ![]() . This will open the Snippet window that you used when you first created the snippet.
. This will open the Snippet window that you used when you first created the snippet.
Select all of the code in the Insert Code area and use CTRL-V to paste your modified layer and table code into the Insert Code area. Once you've done this, click OK. You should now see your modified snippet in the preview area.

In this lesson you created a new snippet for a scrollable table in the Snippets Panel. You inserted the snippet into a Web page and customized the scrollable table to fit with your design. And finally, you edited the snippet to contain your customized scrollable table.
You can see how easy it easy to create snippets. You can put almost any code into a snippet so that you can quickly re-use that code in your pages. Continue to experiment with snippets and see how creative you can be with the kinds of snippets you create.
