Customize a Snippet
Now you're ready to customize the scrollable table so that it looks like something you'd want to put into your Web page. As it is right now, with the red header row and blue table rows, it may not fit in with your Web site's color scheme. But all you have to do is change some of the properties of the table to make it suitable for your design.
As you learned earlier, there are actually two main elements that create the scrollable table. There is, of course, the table itself; and there is a layer which contains the table. First you'll edit the table's properties until you like the way it looks.
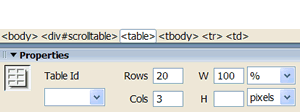
Begin by selecting the table. The easiest way to make sure you've selected the entire table is by first putting your cursor somewhere inside the table. Then use the codebar that appears below the work area and, most commonly, just above the Properties Panel. It should look something like this:

If you can't see the Properties Panel, use Window > Properties to make it appear. Click on <table> as shown in the image above. This selects the entire table and causes the table's properties to appear in the Properties Panel. This is a handy technique for selecting almost any element in a page. Sometimes when you click and drag to select something, you miss beginning or ending tags--with terrible results.
In the Properties Panel you'll see that the table has 20 Rows and 3 Cols (columns). It's Width is set to 100%. Because the table is inside a layer, this means that the table will stretch to fill as much of the width of the layer as it can. The table is center Aligned, has a 1-pixel Border with no Cellpad or Cellspace, and its Bg (background) color is white (#FFFFFF). Experiment with these properties if you'd like.
Even though the table's background color is white, most of the rows have a background color of blue (#6699CC). You can change all of the blue rows to a different color by clicking on <tbody> in the codebar, then using the color picker to change the Bg property. Similarly you can change the background color of the table header row from red (#FF0000) to something else by clicking inside the row, then clicking on <th> in the codebar. Again, use the color picker to change the Bg property.
To edit the properties of the layer that contains the table, click on <div#scrolltable> in the codebar, or click the handle at the top left of the layer. The L and T properties are the layer's Left and Top position in the page. You can change these values in the Properties Panel or click and drag the layer's handle to move it around the page. The Width and Height properties are 80% and 200px, respectively. This specifies how much of the page the layer uses. The layer's Bg color is #FFFFCC. Experiment with these properties as well until you like the way the table and layer look in your page.
Next you'll edit your scrollable table snippet ...
