Edit the CourseBuilder Interaction Template
Select the CourseBuilder Interaction icon ![]() that now appears in your page.
that now appears in your page.
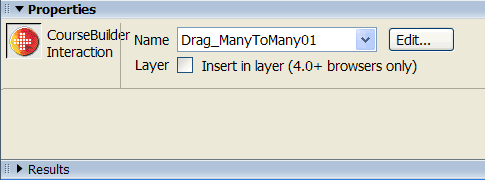
In the Properties window, you should see the properties of the CourseBuilder Interaction. If the Properties window doesn't appear in your work area, open it using Window > Properties.

Click the Layer checkbox to insert the interaction into a layer. Layers were introduced in version 4.0 of the major browsers as a way to position elements on a page without using tables. It's taken a while for browsers to fully support this kind of positioning, but most Web designers these days use layers and styles to lay out pages; tables are used primarily for the display of tabular data.
Now you're ready to edit the properties of interaction. Click Edit... to open the CourseBuilder Interaction window. This window has several tabs which we will examine in detail in the next few pages. You will begin by editing the General properties of the interaction ...
